nodejs官网及安装包链接
Node.js官网获取node安装程序
v14.16.0 || v15.12.0 (点击可以直接下载安装包)
一、下载Nodejs并安装
1.0 下载并打开安装程序
这里选择下载的是 v14.16.0

1.1 安装界面1:

1.2 安装界面2:
勾选 I accept the terms in the License Agreement , 点击 Next

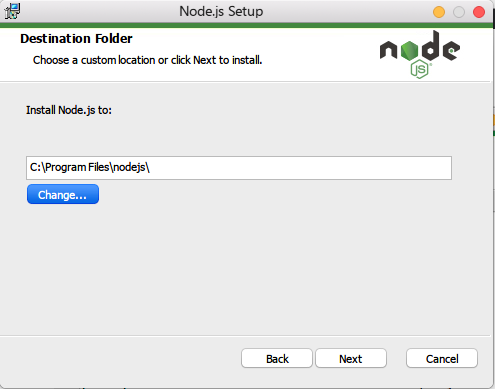
1.3 安装界面3:
选择安装位置,点击 Next

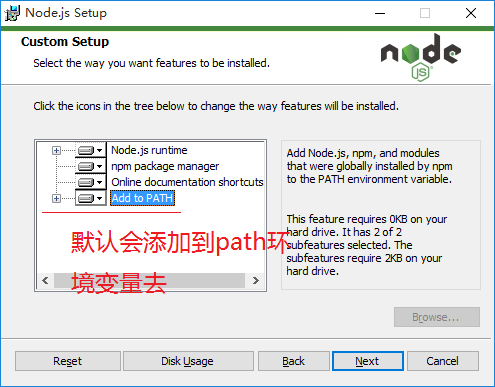
1.4 安装界面4:
选择安装内容, 可以直接点击 Next
另外这步会自动将 nodejs启动程序位置 加入到 系统环境变量Path 中

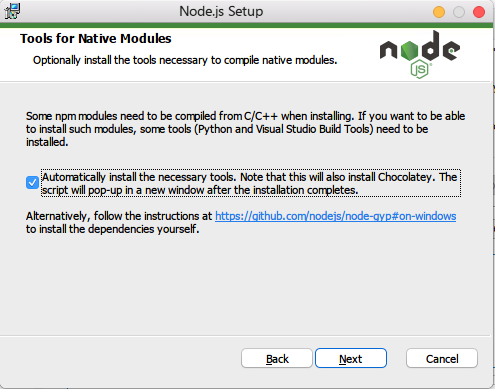
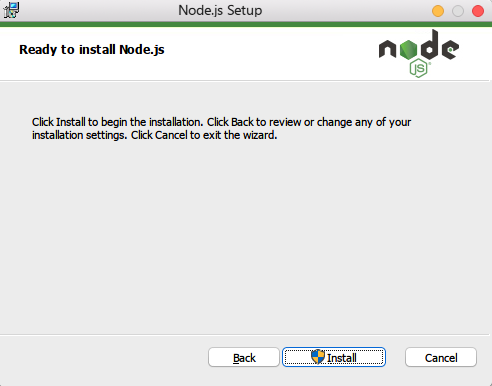
1.5 安装界面5、6:
接下来其实可以一路点击Next或者Install开始安装了


1.6 Nodejs 安装完成
点击Finish完成安装,下一步测试是否成功安装

二、测试Nodejs是否安装成功
2.1 打开 cmd (下面两种方式皆可)
①Windows搜索框输入cmd

② ⌘ + R 输入cmd 输入cmd

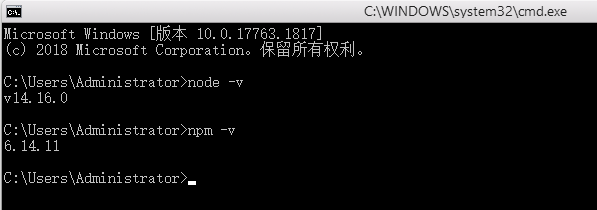
2.2 输入 node -v 及 npm -v 查看 node及npm版本
可以看到node版本的正是14.16.0,说明安装成功了。
并且自带安装了npm,但注意这个npm并不是最新版的npm版本

三、设置npm源并安装 vue
3.1 更换npm源
因为npm默认使用的是国外的源,为了加快包的下载速度,我们可以设置为淘宝镜像源,命令如下:
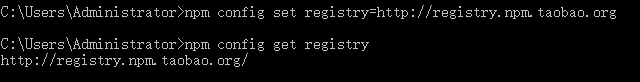
npm config set registry=http://registry.npm.taobao.org3.2 查看镜像源更换是否生效
npm config get registry
3.3 设置全局安装的路径位置
// 1. 查看当前npm全局安装的位置
npm config get prefix
// 2. 设置npm全局安装的位置 (%Your_Path% 替换为你想要安装的路径位置, 如 E:\Soft\nodejs)
npm config set %Your_Path%
// 3. 再次查看你npm全局安装的位置
npm config get prefix
// 查看npm所有配置
npm config list -l3.4 升级npm
npm install npm -g
// 查看npm版本
npm -v3.5 安装vue
npm install vue vue/cli -g3.6 查看是否安装成功
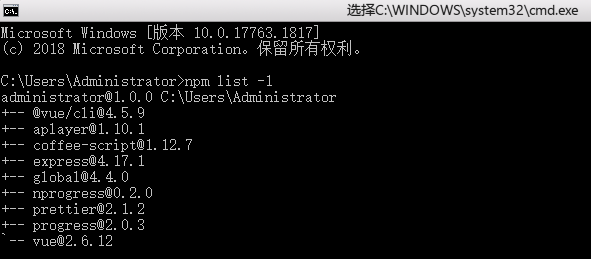
输入以下命令查看已安装的包
npm list -g可以看到有vue@2.6.12了,其实这已经可以跑前端的vue项目了 : )

vue相关
// 启动vue可视化管理界面
vue ui
// 命令行创建新的vue项目应用 (<your_app_name> 换成项目小写名称,会新建一个目录)
vue create <your_app_name>


